
When well-known brands such as Apple and Amazon launch new versions of their products and services, they do so only after significant testing and behavioral research. During this strategic fact-finding phase, they assess and determine what features from the previous versions had been successful and what offerings were of only limited value to customers. This data helps inform the decisions that lead to better user experiences. The same approach of assessment and research should always apply to website redesign.
One ubiquitous tool, Google Analytics (GA), is helpful and necessary when reimagining a website. Without certain insights into user interaction and behavior – what pages are most visited, how much time is being spent on each page, where a site’s visitors originate, etc. – the planning and wireframing stages of a new website would be nothing more than a guessing game. But for all its benefits, GA is somewhat limited in the data it provides as it only tells part of the story. If the analytics for a particular page shows low viewership, does it mean no one wants to know more about the information on the given page, or could it mean the information is still valuable, but the page simply isn’t easily found in the navigation or page design? Or could it simply be that the description of the page in the site’s “calls-to-action” is poorly worded, leaving visitors confused when searching for relevant content. Any of these scenarios are possible, and Google Analytics doesn’t provide enough information to determine exactly which answer is correct. Data without context can be misleading.

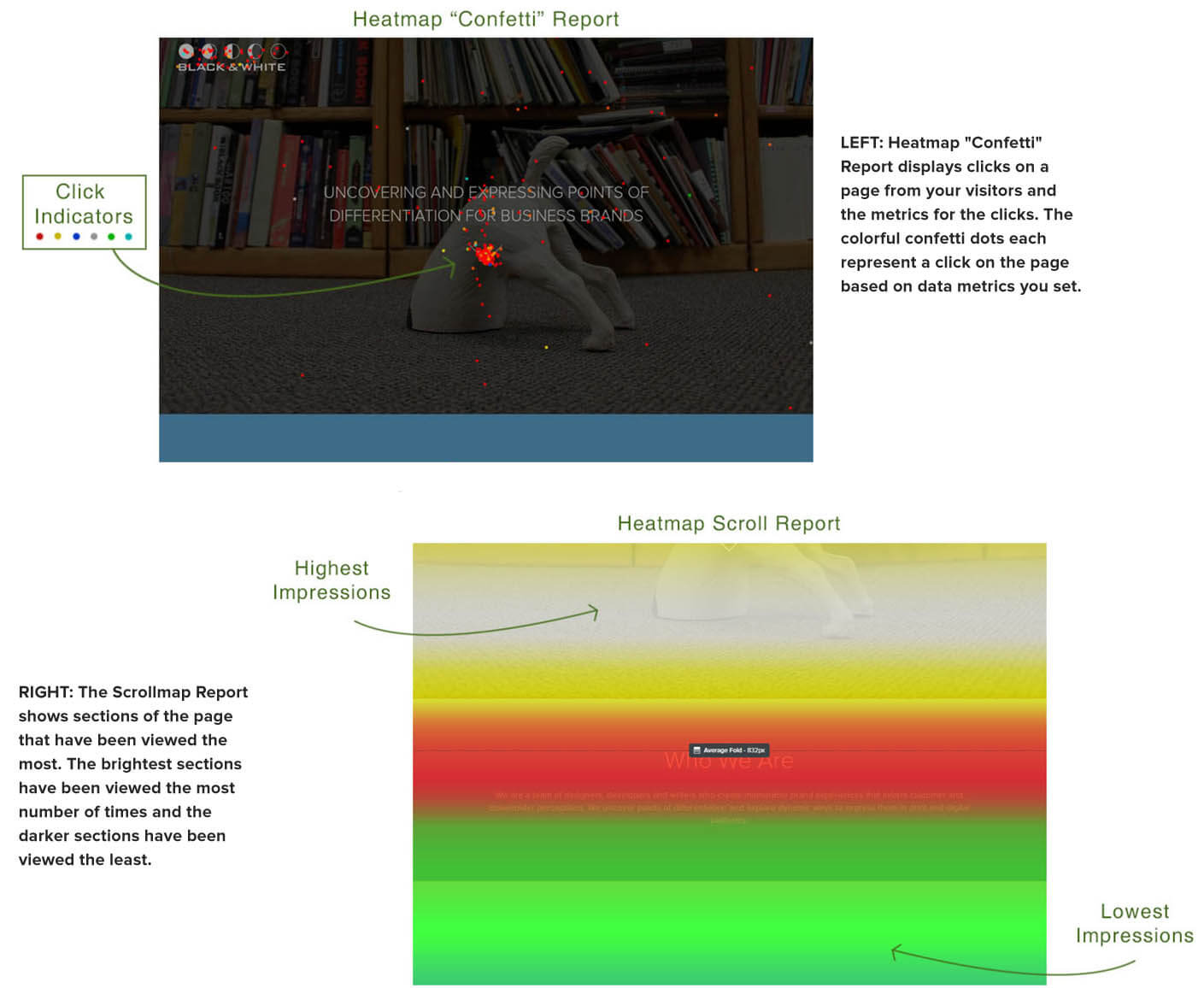
Heatmapping, a tool that visually traces user behavior during site visits, helps provide deeper insights than GA can provide alone and works as a helpful supplement to that data. Heatmaps are useful in determining such information as how far down the page a visitor has scrolled, where users “click” on a page, what particular content on a page is most viewed, and where A/B testing might make sense. It’s also displayed as a graphic report that is more easily digested than numbers and statistics.

By applying heatmapping to an existing site that is under consideration for a redesign, Black & White is able to glean more information than with GA alone. It helps us more clearly determine what is important on the existing site, what needs to be repurposed in a more visually attractive fashion, and what content or pages could be jettisoned altogether. It also helps assess what adjustments should be made “post-launch” as a form of continuous improvement. Heatmapping is just one technical tool we use at Black & White to help guide our site planning stage and to inform our decisions during the wireframing process to provide a more effective web experience for our clients’ customers.
If you’d like to learn more about how visitors are interacting with your site, heatmapping might provide the information you’ve been missing.